키움 API 실시간 데이터 받은 후 체결창 데이터 시각화 해보기 Programming/Python2021. 9. 11. 13:09
오늘도 난 전혀 감도 없는 인사이트를 얻기 위해.... 삽질중..^^;;
오늘도 주중에 키움API 실시간 체결창 정보를 MySQL로 저장한뒤
그 정보를 가지고 몇 시간을 요리조리 해보다가..갑자기 드는 자괴감..
이런다고 돈 많이 버나? ㅎ
그래서...
그냥 천천히 하기로 하고 파이썬을 이용해서 간단하게 시각화 해보는 것에 대해서 작성해 본다.
엄청 다양하게 시도해봤지만..딱히 떠오르는 것이 없다.
우선은 내가 좋아하는 Interactive Chart 인 plotly 를 이용하기로 했다.
아! 들어가기전에 키움 API를 이용한 데이터 수집에 대해서는 pass~
간단히 시각화 코드만 만들어봤다.
import plotly.express as px
import plotly.graph_objs as go
import pandas as pd라이브러리는 저정도만 입력해보 작동 가능 할 것이다.
나의 코드에는 그 외에도 DB를 이용하기 위한 라이브러리, os 등등 너무 잡다하게 있어서 pass
stock_code = '064550'
_dt = '2021-09-10'
day_list = _dt.split('-')
dt_y = day_list[0]
dt_m = day_list[1]
dt_d = day_list[2]
print('검색날짜 :', dt_y, dt_m, dt_d)
df_stocks_info = stocks_info()
df_tick = tick(dt_y, dt_m, dt_d, stock_code)위와 같이 정보를 입력하고,
각각 필요한 데이터를 함수를 호출하여 Dataframe 형태로 저장한다..
그 형태는 아래와 같다.

stocks_info 는 키움의 종목에 대한 정보들을 담기 위한 것이다. 아직은 코스피, 코스닥 구분 및 종목명만 있다.
추후에 필요하다면 시가총액, 등등 정보 다양한 정보를 받을 것이다.

예전과 다르게 키움에서 조금 업그레이드를 했는지 전일동시거래량도 추가된 것을 볼 수 있다.
여기서 잠깐 사족을 좀 달자면..
체결시간의 경우 키움 API 는 HHMMSS 형태의 string 형태인데. MS(밀리세컨드) 시간이 없다.
그래서 상기 표에서도 나와있지만. 단순히 데이터들 정보가 들어오는 순서 그대로 놔뒀다.
키움 API 게시판에 찾아보니
저 체결량 순서는 체결되는 순서 그대로라고 하니.. 뭐 맞겠지???(추후에 확인해봐야지.ㅋ)
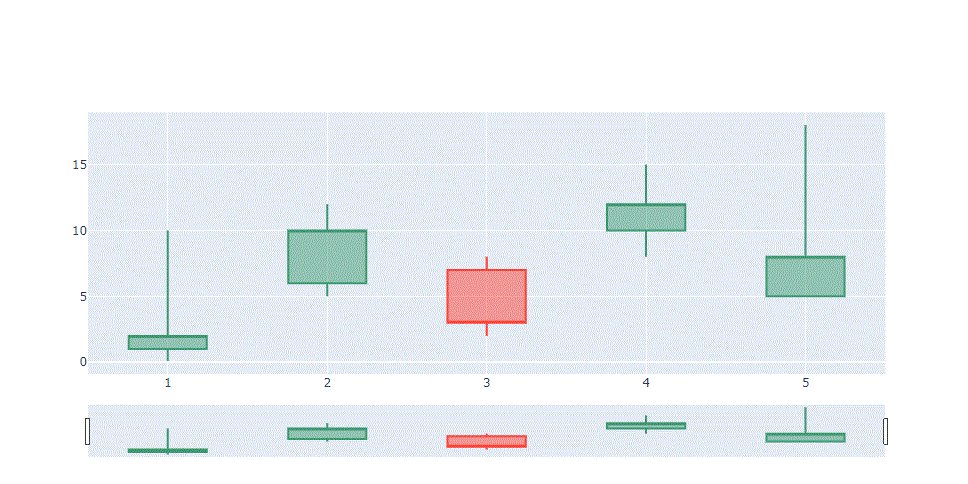
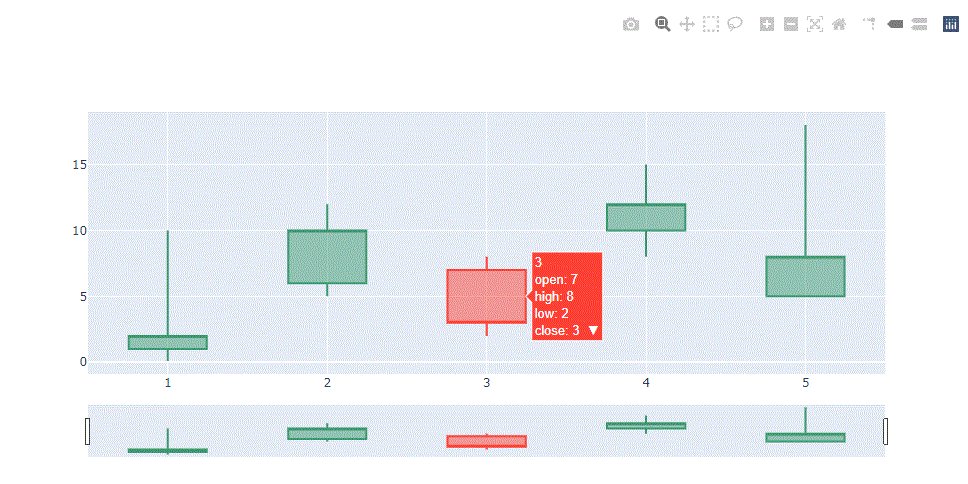
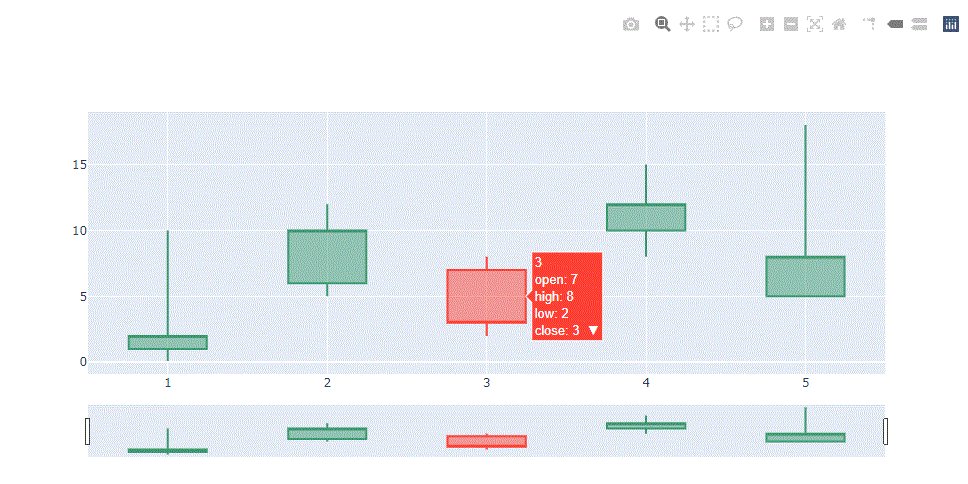
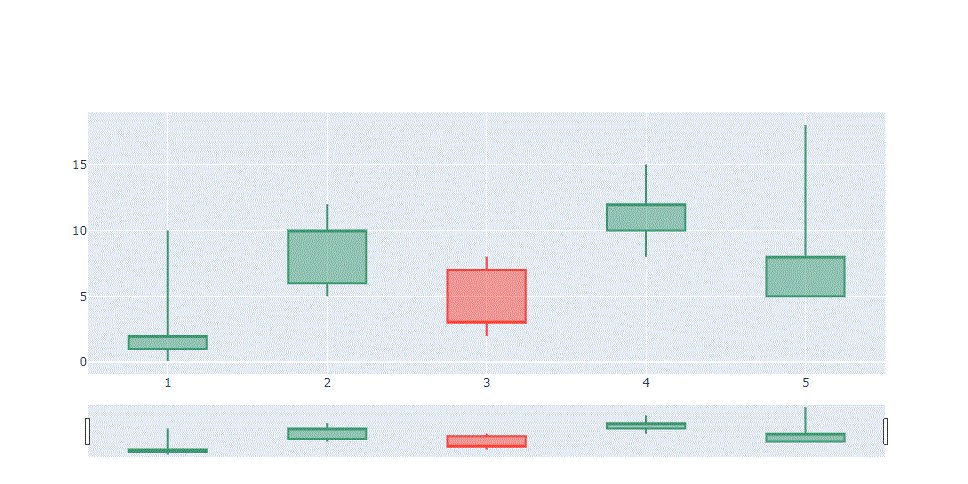
우선 간단하게 시간순에 따라서 체결량을 시각화 해봤다.
px 를 이용하여 상단 및 우측에 histogram도 함께 추가하였다.
stock_name = df_stocks_info.loc[stock_code]['NAME']
fig = px.scatter(df_tick, x=df_tick.index, y="VOLUME", color="VOLUME", marginal_x='histogram',
marginal_y="histogram", width=1500, height=1000, title='{} {} 체결창 분석'.format(_dt, stock_name))
fig.show()
위에서 보면 9시 10시 2시 정도에 체결량이 증가 한 것을 알 수 있다.
그리고........음....... 뭐냐? 뭐가 있냐!! 제발 보여달라!!! 나에게 인사이트를 내어달라!!!! ㅠ.ㅠ
이번에는 모든 데이터를 같은 차트에 넣고 볼려고 한다.
자세한 내용은 구글등에서 plotly multipule axes 등 으로 검색하면 관련 자료들이 많다.
한참 구글링 한 다음 만든 차트
fig = go.Figure()
go.Scatter
fig.add_trace(go.Scatter(x=df_tick.index, y=df_tick['VOLUME'], name="체결량", mode='markers',
marker=dict(size=5, color=df_tick['VOLUME'], line_width=1)))
fig.add_trace(go.Line(x=df_tick.index, y=df_tick['PRICE'], name="체결가", yaxis="y2", line=dict(color='#9467bd')))
fig.add_trace(go.Line(x=df_tick.index, y=df_tick['TURNOVER_RATE'], name="회전율", yaxis="y3", line=dict(color='#d62728')))
fig.add_trace(go.Line(x=df_tick.index, y=df_tick['TRANS_STR'], name="체결강도", yaxis="y4", line=dict(color='#ff7f0e')))
fig.add_trace(go.Line(x=df_tick.index, y=df_tick['PAST_STIME_RATE'], name="전동거", yaxis="y5", line=dict(color='#1f77b4')))
fig.update_layout(xaxis=dict(domain=[0.1, 0.8]),
yaxis=dict(title='체결량'),
yaxis2=dict(title='체결가', titlefont=dict(color='#9467bd'), tickfont=dict(color='#9467bd'), anchor='free', overlaying='y', side='left', position=0.05),
yaxis3=dict(title='회전율',titlefont=dict(color='#d62728'), tickfont=dict(color='#d62728'), anchor='free', overlaying='y', side='left', position=0.01),
yaxis4=dict(title='체결강도',titlefont=dict(color='#ff7f0e'), tickfont=dict(color='#ff7f0e'), anchor='x', overlaying='y', side='right'),
yaxis5=dict(title='전동거',titlefont=dict(color='#1f77b4'), tickfont=dict(color='#1f77b4'), anchor='free', overlaying='y', side='right', position=0.85))
fig.update_layout(title_text='{} {} 종합분석'.format(_dt, stock_name), width=1500, height=1200)
fig.show()xaxis 축의 domain 의 경우 표의 구역을 정의 한다고 보면 될 듯한다.
그리고 거기에 맞춰서 position 을 이용하여 원하는 위치에 넣어주면 된다.
위와 같이 작성하면 아래와 같은 결과를 얻을 수 있다.

이날 바이오니아 종목의 체결량이 많았는지 꽤 무겁다. 용량도 크고..
다른 분들은 저와 같이 삽질하질 마시길...
프로그래밍 공부를 위한 분석인가? 투자를 잘 해서 돈을 벌기 위함 인가???
오늘도 난 고민에 빠진다.... 시간 로스가 너무 많다. 쳇.
'Programming > Python' 카테고리의 다른 글
| 일목균형표(Ichimoku Chart) 파이썬 코드(feat. chatGPT) (0) | 2023.02.24 |
|---|---|
| 로또 번호 생성기 ^^ (feat. chatGPT) (0) | 2023.02.23 |
| 파이썬 캘린더 다음달 출력, calendar next month (1) | 2021.09.07 |
| 판다스 데이터 프레임 각 셀 별 갯수 구하기, pandas cell length in dataframe (0) | 2021.08.20 |
| BeautifulSoup을 이용한 태그의 특정 텍스트, 속성 값 불러오기 (0) | 2021.08.05 |